Easy Way to Make Your Website Mobile Friendly Earthlink
For the past few years, Google has been shifting its focus to mobile search.
As of now, it's known for sure that 70% of the whole web is on mobile-first indexing.
In terms of SEO, this means that Googlebot indexes the mobile version of your site instead of the desktop one. Thus, if your site isn't mobile-friendly, chances are it won't see high rankings.
So, how do you make your website mobile friendly so that both your users and Google crawlers will absolutely love it? Let's have a look!
Mobile SEO stands for mobile search engine optimization. At its core, this is the process of optimizing your website for users who use smartphones, tablets, or any other mobile device to access your site.
The goal of mobile SEO is to provide an exceptional website experience for all mobile users regardless of the screen size, device's operating system, or mobile internet speed.
Billions of users choose their smartphones over desktop computers daily when they need to catch up with the latest news, check the winner of a football match, or shop online.
While the benefits of making your website mobile-friendly in 2022 may be obvious, I've put together some of the most convincing points below.
For website owners, this means that a huge part of visitors is viewing their sites from mobile devices. And if the site isn't mobile-friendly, these visitors will bounce back to the search results. Google captures user behavior and may eventually downrank such sites. Chances that bounced users will ever visit badly optimized sites again are low, too.
With the so-called "Mobilegeddon" update, Google penalized websites that were not mobile-friendly. However, this applied only to mobile search, which share was much lower than desktop at that time.
This has changed dramatically when we first heard about the mobile-first index. Starting from 2017, Google slowly began to crawl the web using the smartphone Googlebot. Fast forward to 2022 and we're having 70% of the whole web on the mobile-first index. And it keeps extending to finally reach 100%.
In short, only the mobile version of your webpage is now used for indexing and ranking purposes.
Here are some visuals to help you better understand how mobile-first indexing actually works:
The conclusion from the above – Google's preference is given to sites that are fully optimized for mobile devices. We've once again seen the proof of it when the Page Experience update rolled out.
Tip
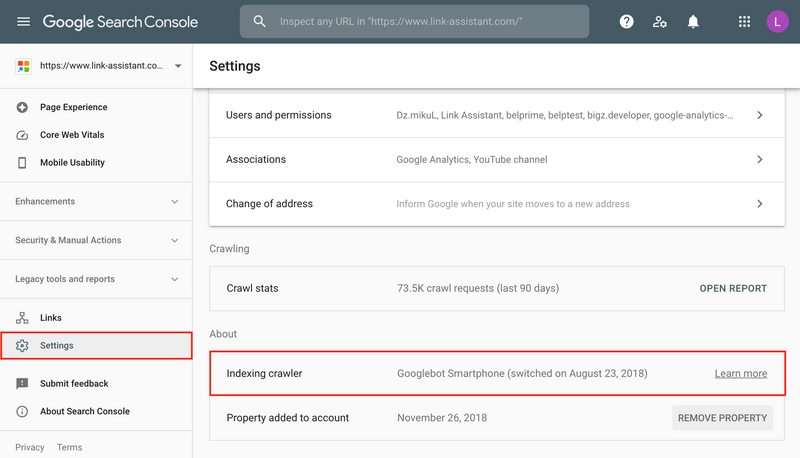
Wondering if your site is on the mobile index? There's a quick way to check this using Google Search Console. Just head over to the Settings and check the About section. If your site has been switched to mobile-first indexing, you'll see Googlebot Smartphone as an indexing crawler.

Note that all websites that went live after July 1, 2019, are on mobile-first indexing.
If you're still on the desktop index, things are likely to change anytime soon, so it's better to get your site optimized for mobile without putting it off.
How to choose the right mobile-friendly solution?
When you decide on a long-term mobile optimization plan, Google offers three mobile configurations you can choose from.
To help you choose the right configuration, I'll briefly describe all three, stating the pros and cons for each.
Responsive design
Responsive web design is the most elegant solution and is recommended by Google.
Briefly, your web pages are on the same URLs for all devices. The HTML stays the same, too. The only thing that changes is the CSS, which alters the rendering of your content depending on the screen size and device type.
What's HTML? And CSS?
HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are the two major building blocks of any webpage.
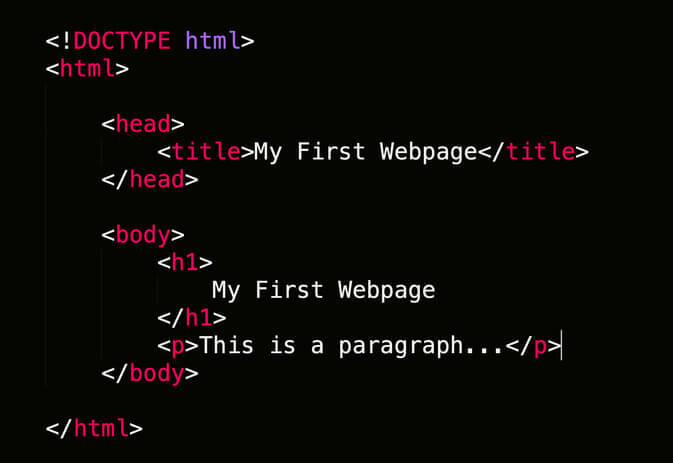
I'm sure you've already seen pieces of HTML looking like this:

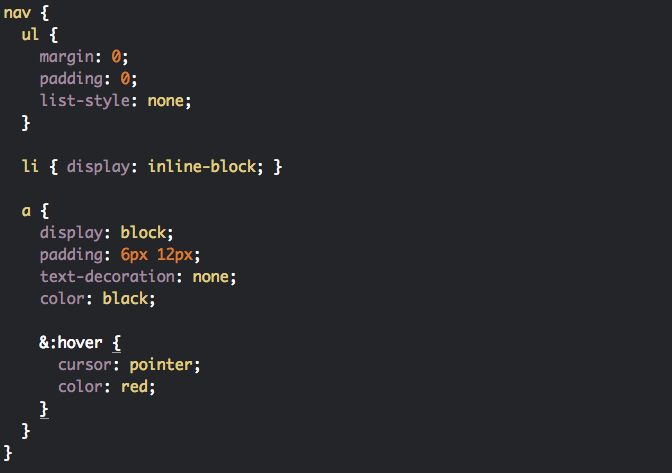
And CSS looking like this:

In plain terms, HTML is used to describe the structure of your webpage.
CSS tells browsers how to present your page including colors, layout, and fonts, as well as allows you to adapt your pages to different screen sizes, device types, and operating systems.
To have full control of how your site looks on different devices, you'll want to use media queries. The @media rule basically tells browsers how to render your page when certain conditions are met.
Here's an example – if the width of the screen is 800 pixels or less, the background color will change to black :
@media only screen and (max-width: 800px) {
body {
background-color: black;
}
}
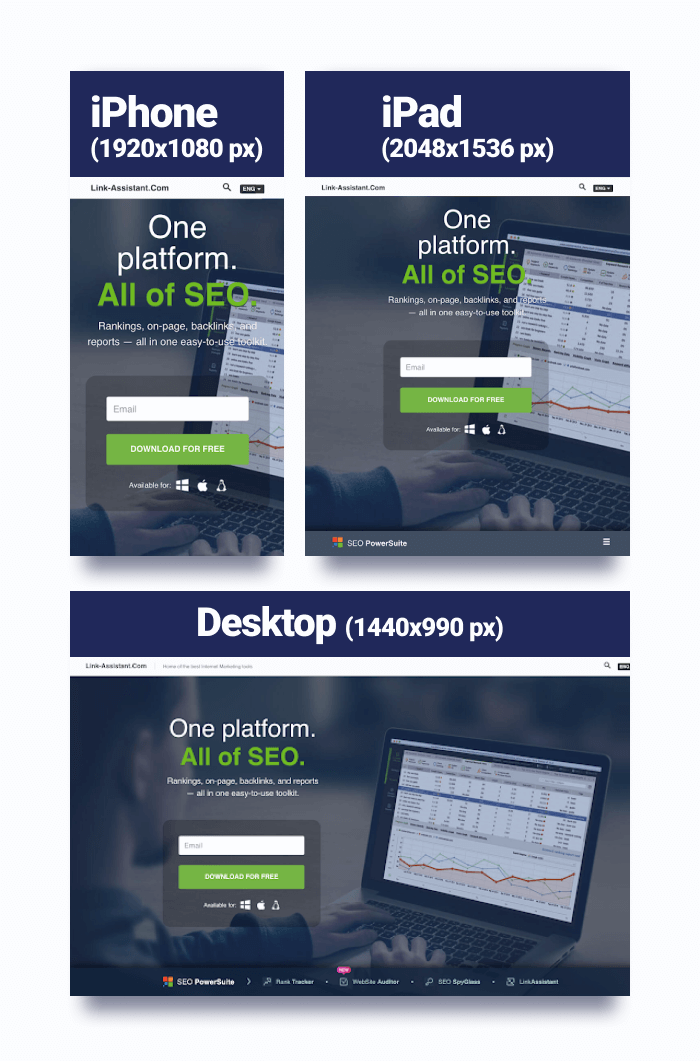
With a responsive design, your website will look great on any device, with minimum effort and time spent.
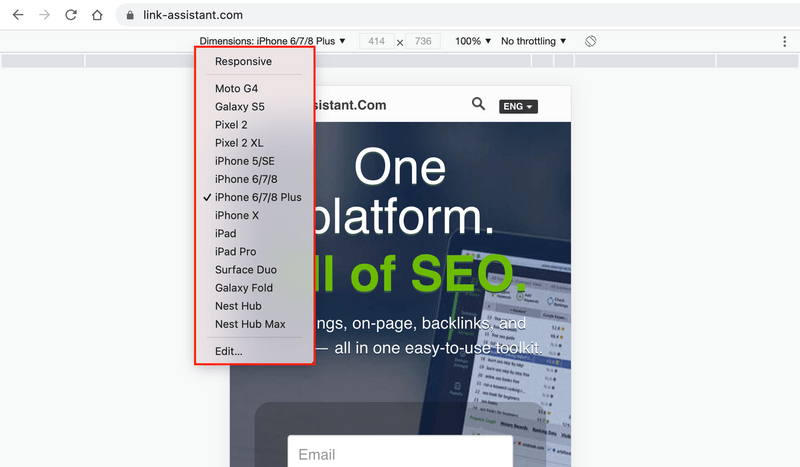
Have a look at how link-assistant.com is displayed on three different devices – iPhone, iPad, and desktop:

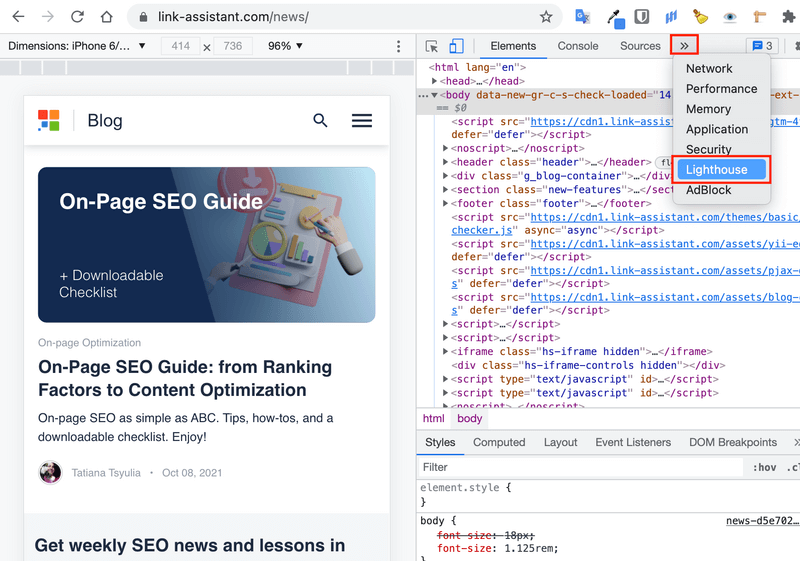
You can easily check how your website is displayed on different devices, too. If you're using Google Chrome, right-click anywhere on your page, and hit Inspect. In the top left corner of the screen, find Dimensions and pick the device you want to see your site on.

Alternatively, you can leverage a few free online tools. I like this one.
Last but not least, a responsive design is envisaged in most modern solutions for building a website without any coding experience.
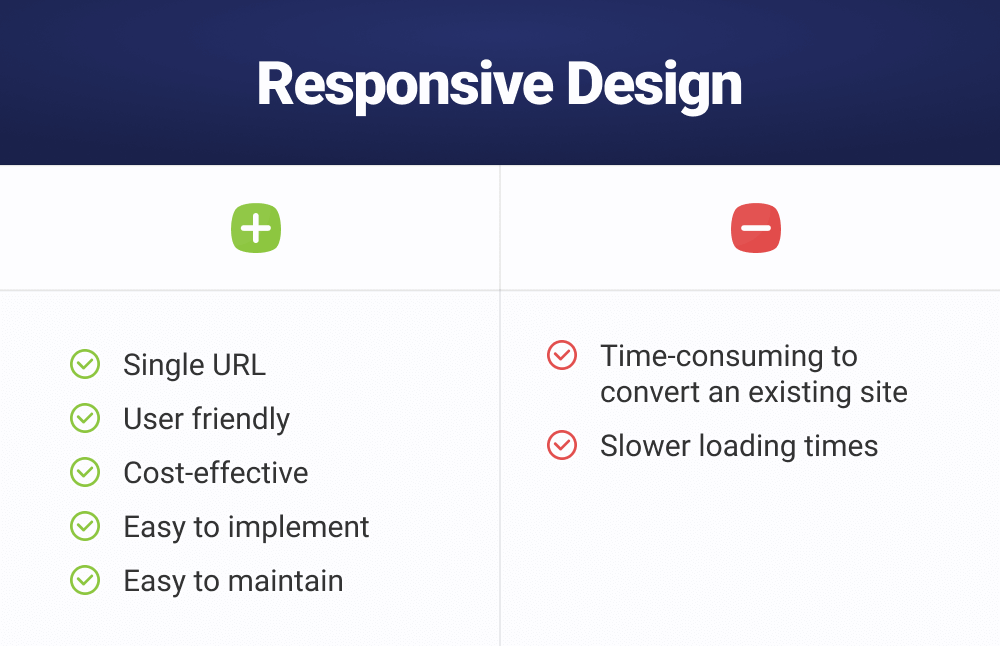
To summarize, here are the pros and cons of a responsive design.

Dynamic serving
Another way to make websites mobile-friendly is dynamic serving.
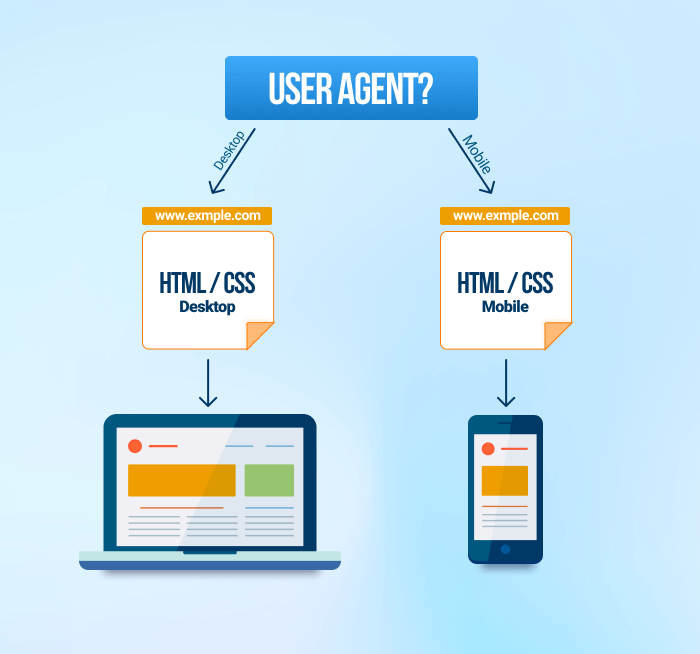
With dynamic serving, the server responds with different HTML (and CSS) on the same URL depending on which user agent requests the page (mobile, tablet, or desktop).
Here's how it works:

This method is more time-consuming as you have to create two versions of the same webpage. Plus, you have to keep up with the latest gadgets that are being released. If you don't, the desktop version of your site will be loaded on newer mobile devices.
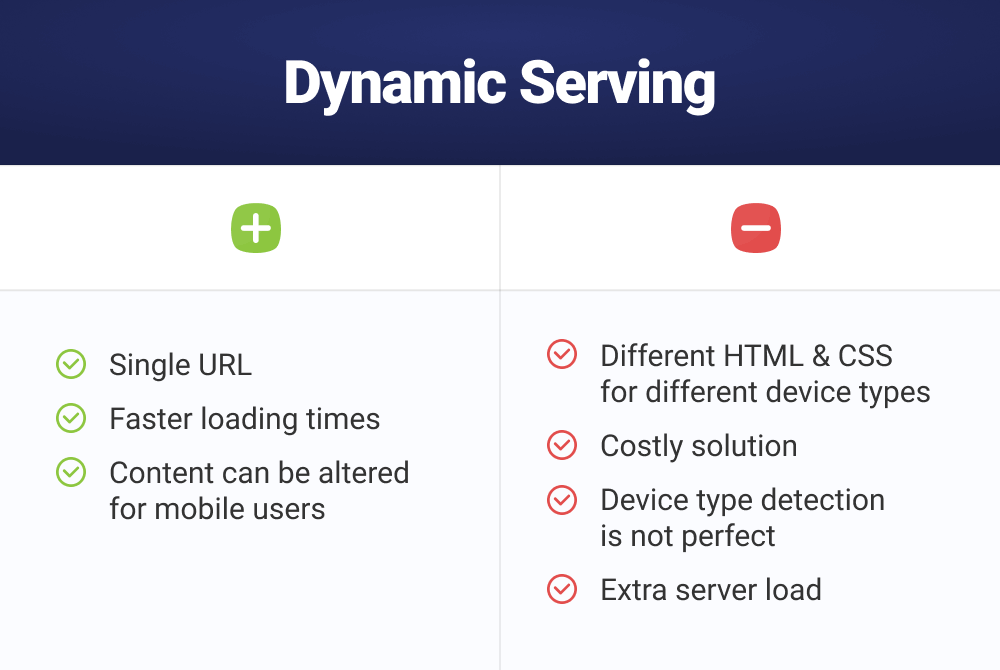
Overall, dynamic serving is less preferable when we talk about mobile-friendly solutions for your site:

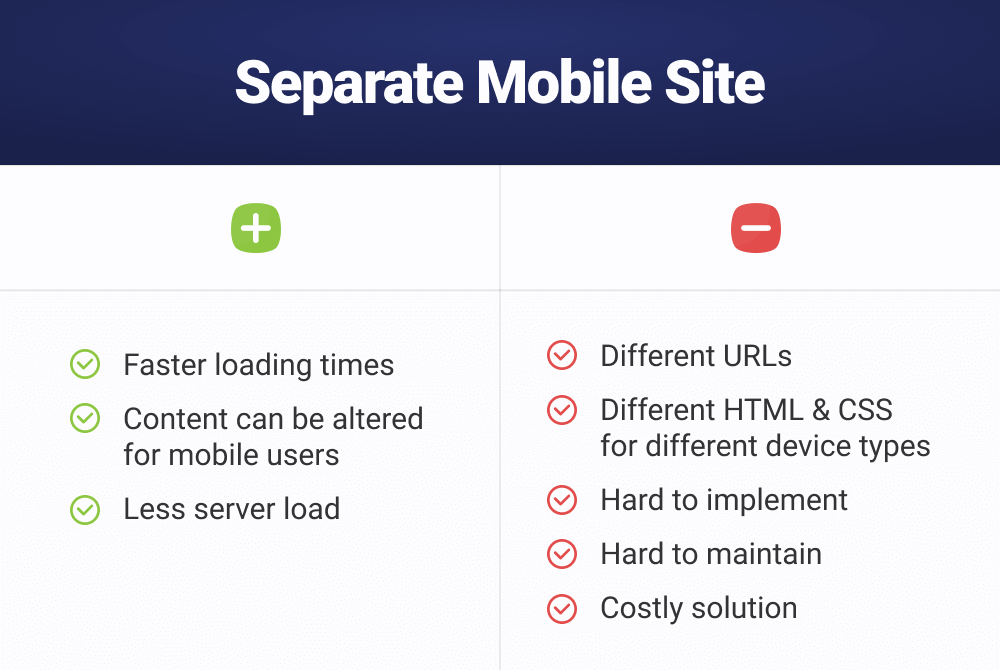
Separate mobile site
This approach lies in creating a separate mobile-friendly website to show on mobile devices.

Mobile users are redirected to another, mobile-specific URL, which typically looks like this – m.example.com. As a rule, the mobile version has less content than the original site and offers navigation that's better suited for mobile browsing.
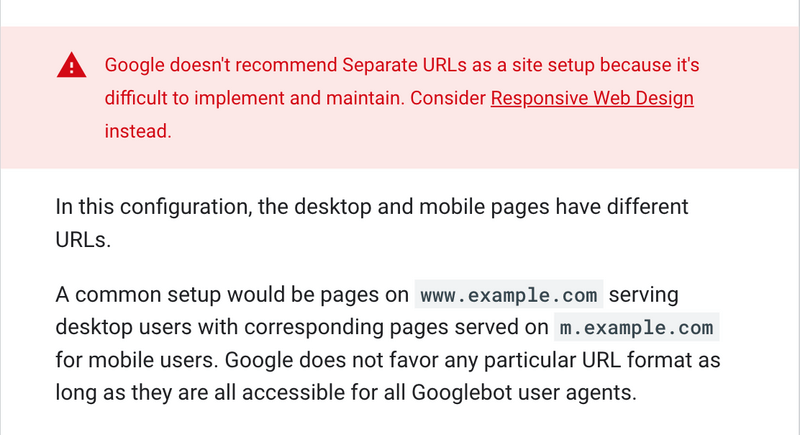
This mobile configuration was popular back in the day, but today it's not used that often and is not recommended by Google.
Here's Google's take on this:

If you choose this mobile configuration, you're likely to see serious troubles with duplicate content, which can hurt your site's SEO. What's more, HTML and CSS allow us to do unheard-of things with websites today, so a responsive design is preferred.

Do you need an app?
A separate mobile app (for iOS and Android users) is an extra option, which can complement your main website or serve as a standalone solution.
It's important to understand that not every business needs an app.
Say, if your website is purely informational, you'll be good to go with a responsive design for mobile users. But if you're running an e-commerce site or food delivery service, an app can significantly boost your users' experience.
But…
Building an app is a serious headache if you don't have a solid technical background or a massive budget. It's a costly solution, and often can be replaced with a properly optimized responsive site. So unless you're a big brand, an app is not something you should spend your money and time on.
Summing it up, Google and most of the experts recommend that you use a responsive design for your website in 2022. But the choice is always up to you and your business needs.
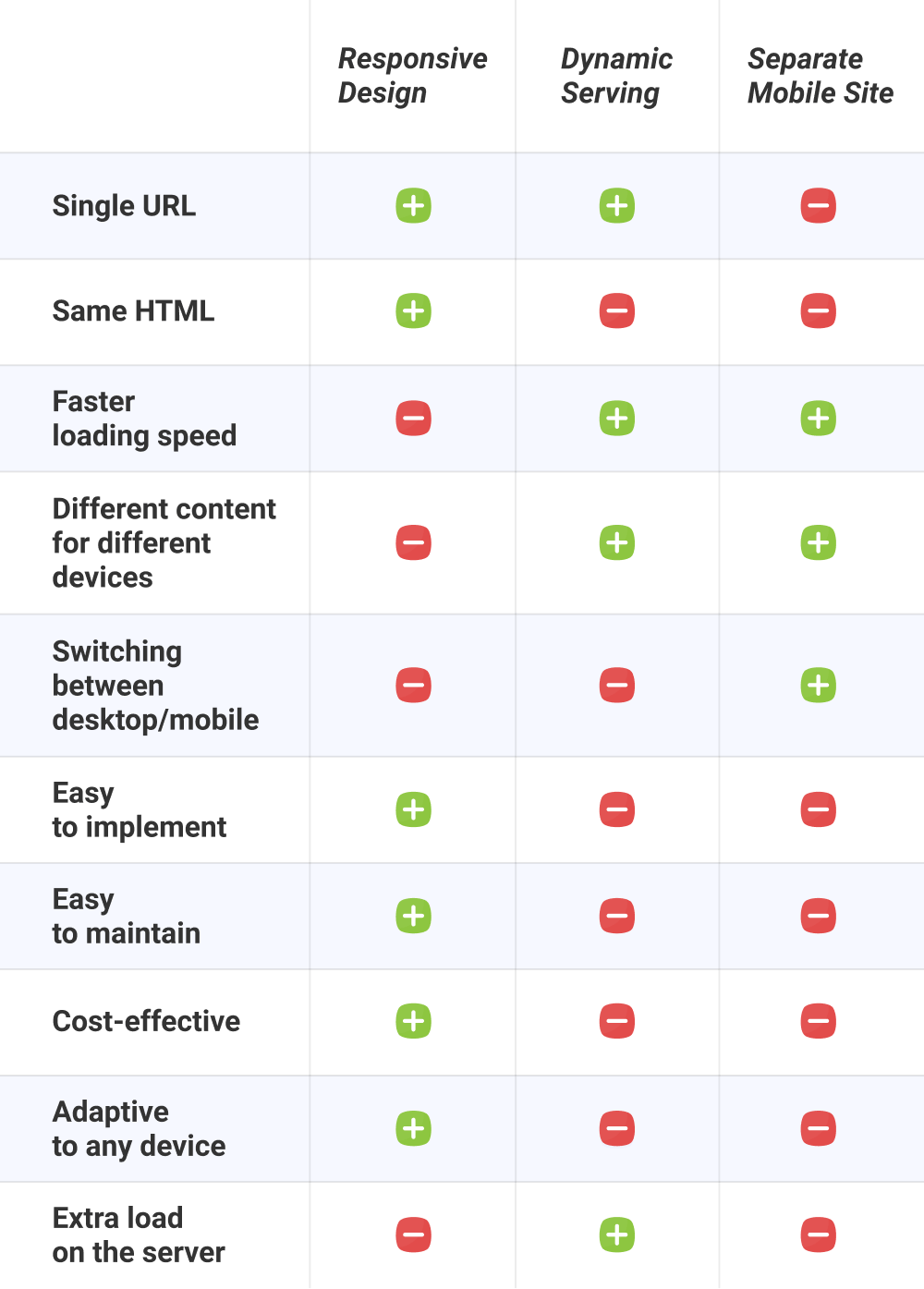
To help you revise all three mobile configurations, I've made this handy infographic:

The three types of mobile configuration
How to check if your website is mobile-friendly?
First things first. Before you start making your website mobile-friendly, check what's your status quo at the moment.
Check for common mobile issues
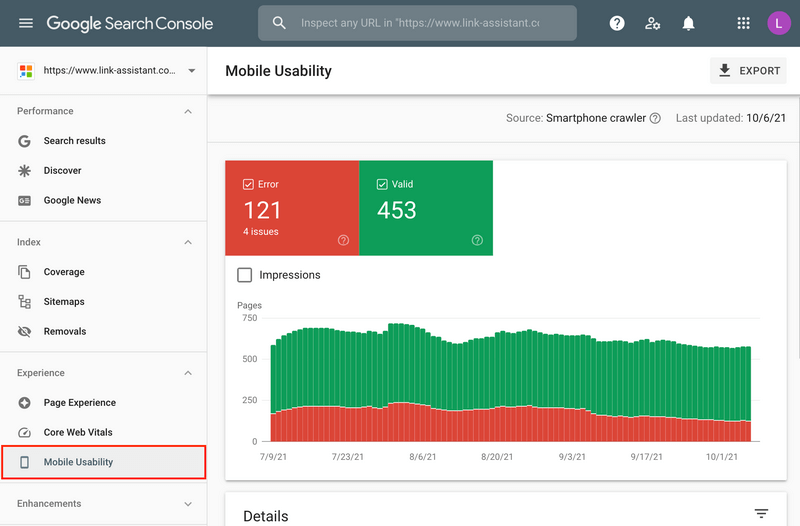
Jump to Google Search Console and head over to the Mobile Usability tab.

The tool will let you know if you have any serious issues with your site's mobile friendliness. And if you jump to the Details section, you'll see a short description of what Google believes to be hurting the mobile usability of your site. This includes user experience issues, problems with your mobile site's interface, and a slew of other factors you'll be working on later in this guide.
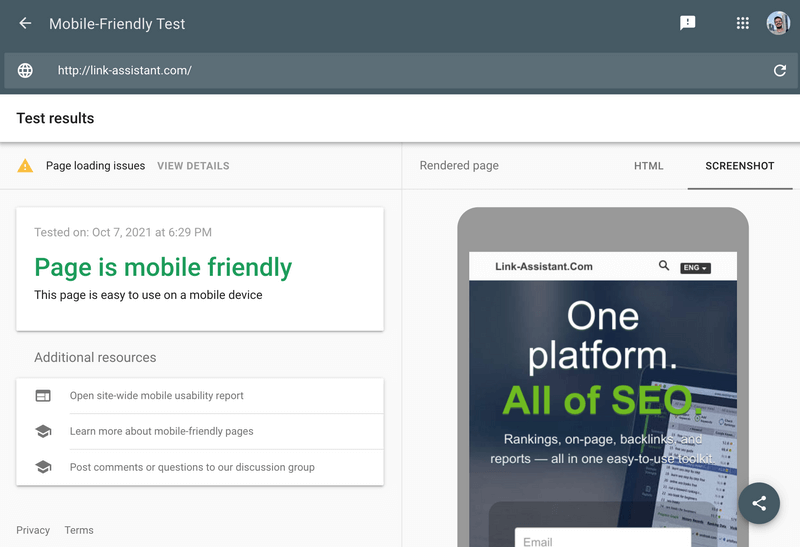
If you don't have a Google Search Console account, you can also check your site's mobile optimization using Google's Mobile-Friendly Test.
Enter your site's URL, hit Analyze, and wait till the tool collects all the data.

The only drawback is that you can analyze only one URL at a time. So if you need to audit the entire website, it's better to use Google Search Console.
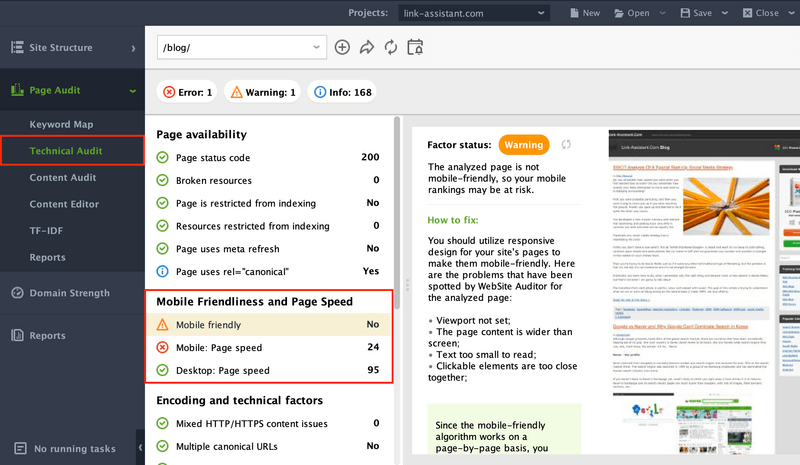
Alternatively, you can check your pages' mobile-friendliness with WebSite Auditor. Launch the tool, and go to Page Audit > Technical Audit. Enter the URL you want to examine and a few keywords describing the page. Once the check is finished, you'll see the results and a detailed breakdown of the factors that need improvement.

Check page speed for mobile devices
Before we jump to the page speed optimization on mobile devices, let's see how you can measure this factor first.
This can be done in a few ways – with the help of WebSite Auditor and Google PageSpeed Insights.
WebSite Auditor allows you to check all your web pages in bulk. There you can go to Site Structure > Site Audit and get a bulk page speed report for your entire website as well as view all affected pages — all from a single dashboard:

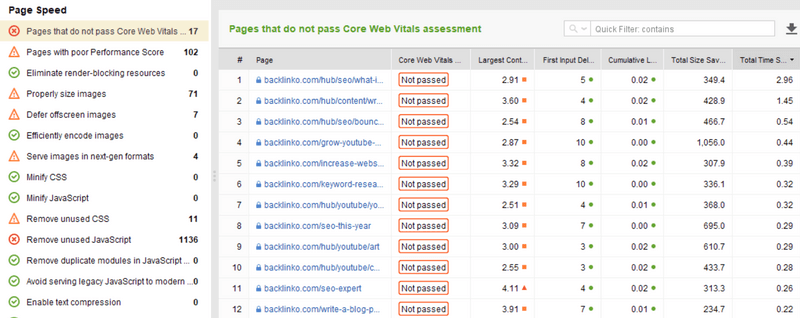
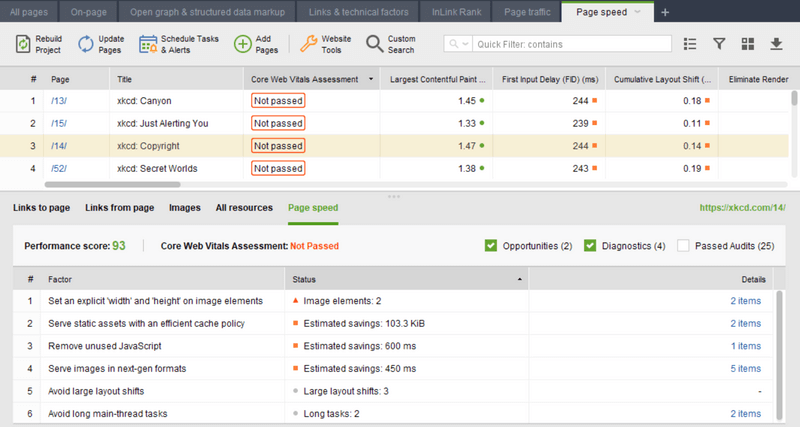
Or you can switch to Site Audit > Pages > Page Speed and view a list of pages opposite speed issues that affect them. Click on any page and you'll also get a list of page elements that can be optimized for better performance:

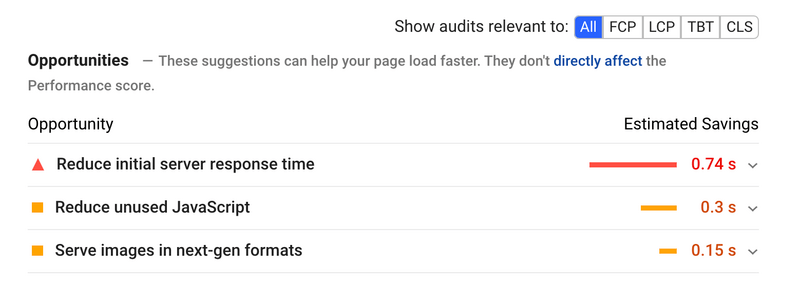
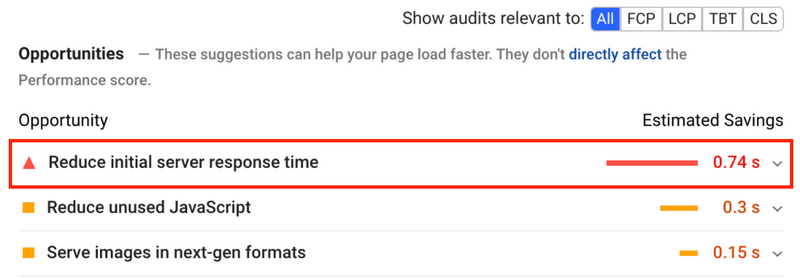
Alternatively, you can use Google PageSpeed Insights. Once you're there, enter the URL of a page you want to check and wait till the analysis is finished. Scroll down to the Opportunities section and see the suggestions that will help your page load faster.

The disadvantage of this method, as you might guess, is that it only allows you to examine one page at a time, which can be tiresome.
Tip
There's another Google tool to check your site's speed on mobile devices – Mobile Speed Test. The cool thing about it is that you can see how fast your webpage is loaded from different locations, and on different mobile networks (3G/4G).
How to make your website mobile-friendly?
In this section of the guide, I'll describe four steps to make your site mobile-friendly, both in the eyes of users and Google.
Step #1. Optimize loading times on mobile
How fast your site loads on mobiles is crucial.
One of the studies cited in Google's blog post revealed that mobile users tend to keep their attention on the screen only for 4-8 seconds at a time. If your web page takes longer to load, you're losing a ton of visitors, literally.
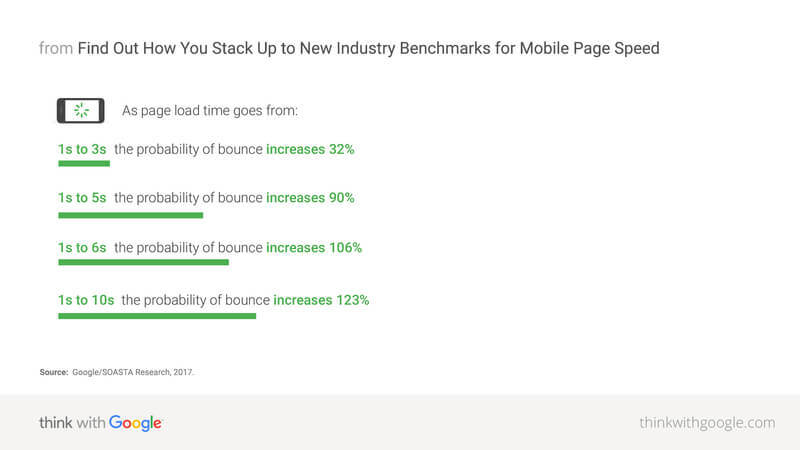
Check these statistics from Google:

When it comes to the search and ranking algorithms, the Page Experience update and the introduction of Core Web Vitals once again emphasized the importance of shorter load times for mobile users.
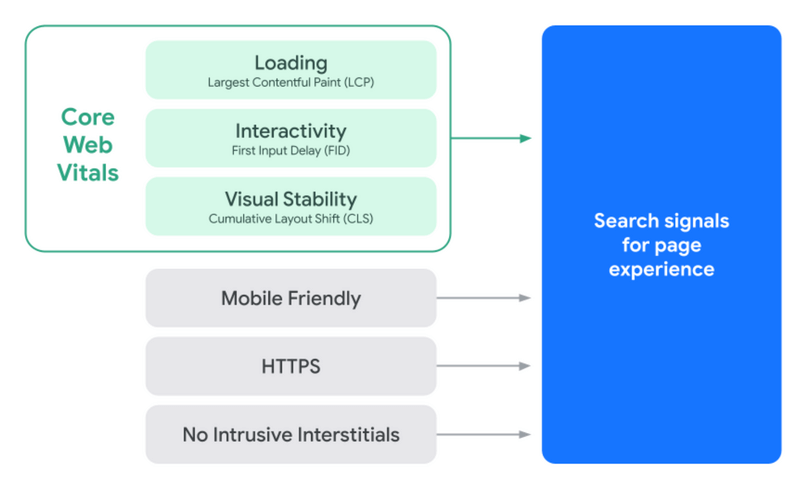
What are Core Web Vitals?
Core Web Vitals are the metrics that measure loading speed, interactivity, and visual stability on your website. Together with mobile friendliness, safety, security, and the lack of pop-ups, these new signals are now used to assess overall page experience and to cast a final vote in deciding whether a page is worth ranking. Here's a detailed guide from Google.

Google's benchmark for mobile loading speed is one second. While this may seem quite ambitious, this goal is attainable.
Here are the exact steps you need to take to guarantee shorter load times on mobile devices:
Check your server response time
Much of the success with your loading times depends on how fast your web hosting server is.
If your server takes too long to respond, you'll see a corresponding alert in PageSpeed Insights. You'll want to talk to your web hosting provider's support to discuss possible ways to speed things up.

Avoid Flash – use HTML5 instead
Adobe Flash was extremely popular in the early years of the internet. But this is no longer true. Especially for mobile devices, which never supported Flash.
If you need to add media to your web pages (videos, animations, etc.) use HTML5 instead. Not only will it help you deliver the same content on all devices, but it will also significantly boost loading times on smartphones, and tablets.
Don't use too many plugins
If your site is built on WordPress, Joomla, or any other CMS, be extra careful with plugins. They may be slowing your site.
Do a split test to see how well your site performs with and without plugins. You can also use Query Monitor to detect problematic plugins on your WordPress site.
Optimize your images
Every site has a ton of images. To make them all load fast enough, they surely need to be optimized.
Make sure you're using proper image formats, such as AVIF, JPEG 2000, JPEG XR, and WebP. The latter format is 25% to 35% lighter than PNGs and JPEGs of similar quality, so it can become a major speed booster for your mobile site.
To reduce the size of your images even more, run them through compression tools.
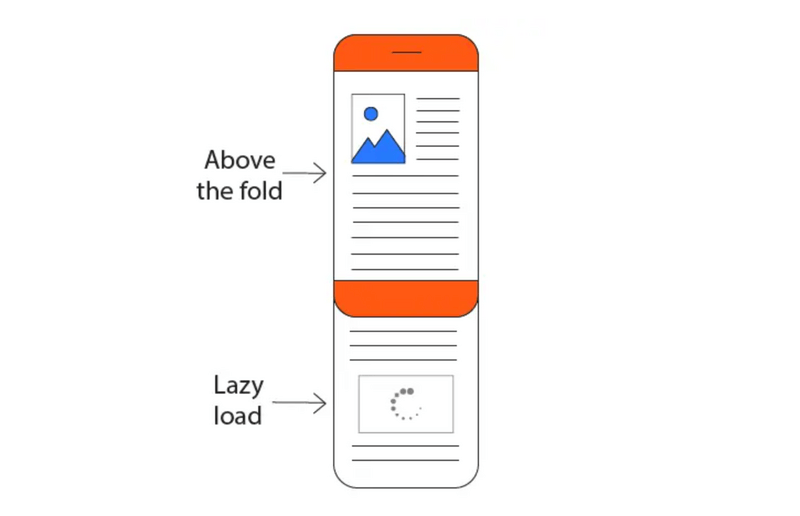
Another way to save on loading time is to leverage lazy-loading for images on mobile devices. Lazy-loading allows you to defer offscreen images and load them only when it's needed.
Here's how it works:

Important note
To avoid indexing issues, don't lazy-load the content that is above the fold because Googlebot can't load elements that need user interaction.
Enable web caching
Caching speeds up browsing and makes for a good user experience for returning visitors. Allow browsers to cache all parts of your site's content, including text, images, HTML, CSS, and JavaScript.
Sign up for a Content Delivery Network
A CDN is a network of servers linked together to deliver your site's content faster. And by saying faster, I mean it.
In plain terms, multiple CDN servers are located all over the globe. When a user from, say, New York, visits your site, a CDN network will find the closest server and load all content from there. No matter where geographically the original server is.
Many web hosting providers offer CDN at no extra cost.
Double-check your code
Every single piece of your HTML, CSS, and JavaScript must be perfectly coded to secure fast loading speed on mobile devices.
Use fewer redirects
You can't build a site without a single redirect. But make sure they are properly set up, and watch out for mobile-only 404 redirects. The general rule of thumb here is the fewer redirects you have on mobile devices, the better.
Use AMP but with caution
The AMP project (Accelerated Mobile Pages) is an open-source project largely sponsored and promoted by Google.
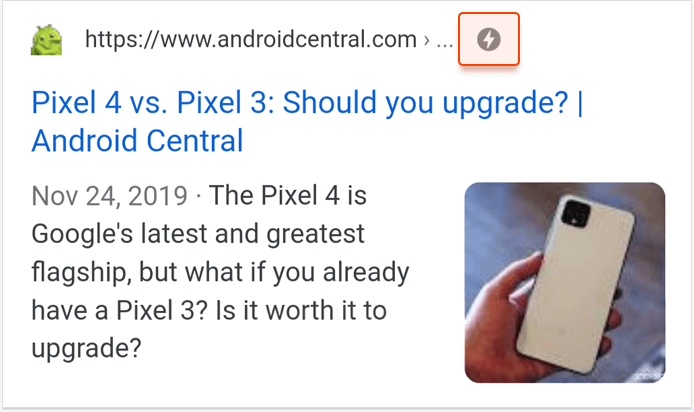
You might have seen AMP pages on a SERP.

AMP pages used to have a lightning bolt icon. But recently Google removed the AMP icon for mobile search results. So it's really hard to tell the difference now.
The major AMP benefit is that your pages load almost instantly but this boost in speed comes at a price.
First, there are serious design restrictions. You can only use inline styles, CSS is limited to 50KB, and JavaScript to 150KB.
Second, when someone links to your AMP page, this backlink will point to the google.com domain instead of yours. So link-building gets a bit complicated with AMP pages.
Lastly, if your mobile webpages are properly optimized, you can reach AMP-like loading speed without actually implementing AMP.
We have a detailed guide on AMP, make sure to check it to see all the pros and cons of this technology.
That's pretty much it. If you want to dig deeper and find more ways to optimize your website's loading speed, check this ultimate guide and watch this short video on checking core web vitals in WebSite Auditor.
Core Web Vitals in WebSite Auditor
Step #2. Let Google crawl everything
If your website has been switched to mobile-first indexing, you'll want to make sure that the mobile version of your site has the same content as desktop. This includes Javascript, CSS, images, and other important pieces of your site's code.
As you already know, it's the mobile version of your site that is indexed and ranked. So if any parts of your content are blocked on mobile, Google simply won't see them and they won't get indexed.
If you still need to hide any parts of your pages' content for mobile users, you can put them in tabs. Before the world heard about mobile-first indexing, this might have been an issue and could hurt your rankings, but it's no longer true, and Google confirmed that.
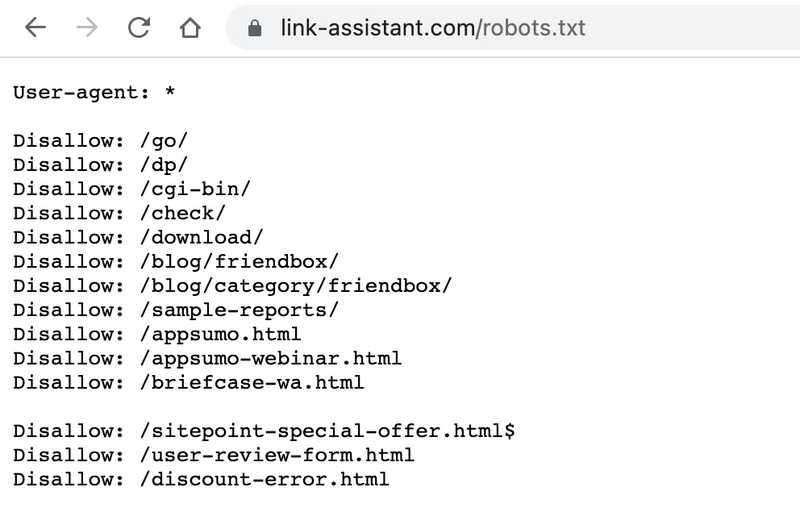
Additionally, if you have a separate mobile site (m.example.com), you need to check and compare both versions of your robots.txt file – for desktop and mobile.
What's robots.txt?
A robots.txt file is a text file that tells search engine bots which pages or files from your site they can or can't visit. To get into more details, check this help article.
There's a good old way to do this by adding robots.txt after your desktop and mobile website's URLs – www.example.com/robots.txt/m.example.com/robots.txt.

Check with extra caution that none of your important and money-making pages are blocked from crawling on mobile devices.
Pro tip
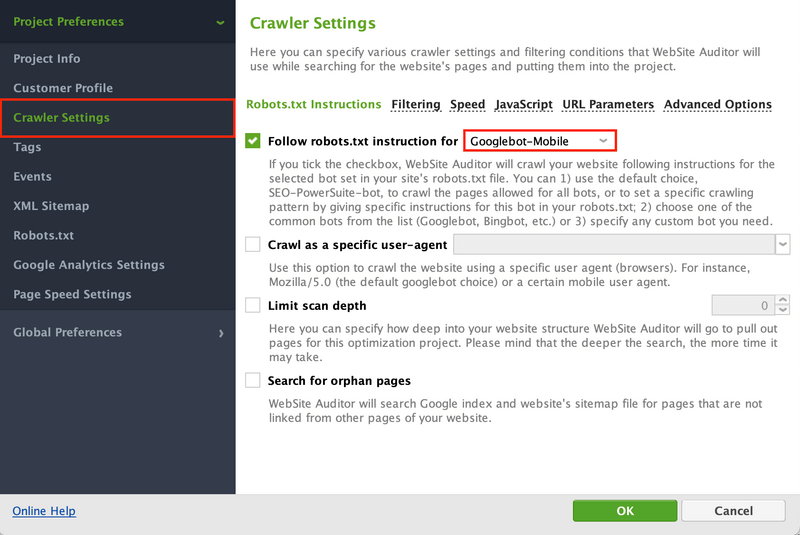
If you're using WebSite Auditor, you can see your website just like a Googlebot Smartphone crawls it. Go to Website Auditor > Preferences > Crawler settings > Follow robot.txt instruction for Googlebot-Mobile.

Step #3. Work on your mobile website's UI & UX
Mobile website's user experience differs from desktop in many ways.
As a rule, there's a smaller size of the screen, and the browsing is primarily done in portrait mode. While responsive design covers many of these aspects, you should mind that having a responsive site is not always enough in terms of mobile UI optimization.
Let's walk through the main action steps you can take to level up the mobile experience for your visitors and ensure your website is mobile-friendly.
Mind "Viewport Content" tag
A simple but often overlooked part of mobile optimization is the "Viewport Content" tag.
This tag tells the browsers how to handle the dimensions and scaling of your webpage on different devices.
Google's recommendation is to use the viewport tag as follows:
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
If you're using a responsive design, always double-check that your HTML contains a properly formatted "Viewport Content" tag. It will help you avoid your site showing up as а desktop on mobile devices.
Improve readability
Always think small screen when you're picking font sizes and colors.
Apply simple clear fonts with the size of at least 14px. Make sure there's enough contrast between text and background to avoid readability issues in problematic surroundings.
Also, try not to overwhelm mobile users with lengthy text blocks on the top of your landing pages – use short paragraphs instead, and move the text that isn't critical to the bottom.
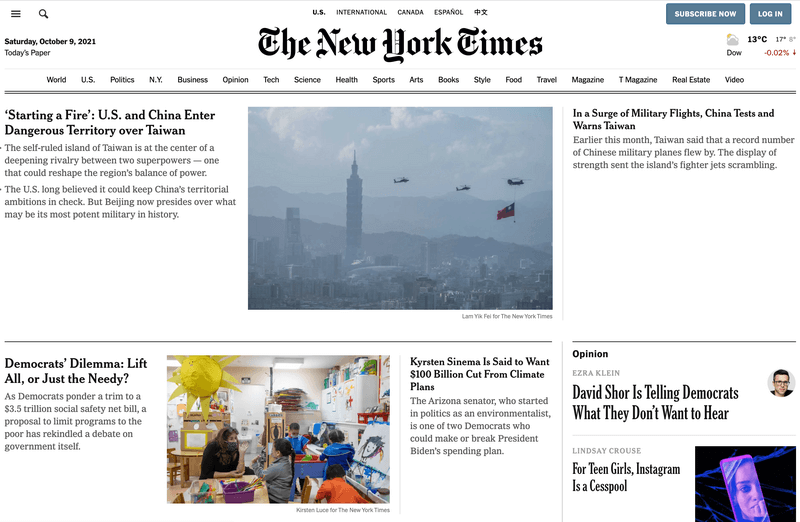
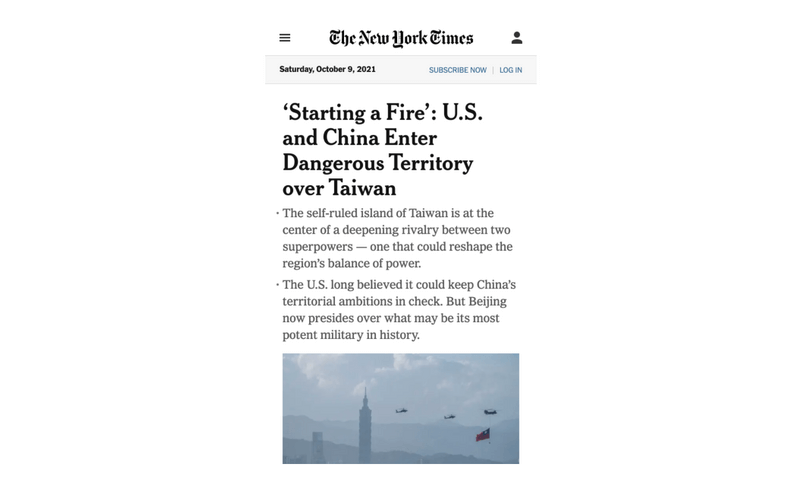
Here's a good example from The New York Times.

While their desktop version is heavy with lots of text and images, their mobile version is light and easily readable with one featured article at the top:

Doubt your website is easily readable? Just take your smartphone and browse it for a few minutes. Have you had to zoom in to read any parts of your content? If the answer is no, then the readability of your mobile website should be fine.
You can also jump to Mobile Usability in Google Search Console to check if your mobile site has any readability issues.;
Take a "thumb-friendly" approach
When you're optimizing your site for mobile devices, you'll want to make the whole design "thumb-friendly".
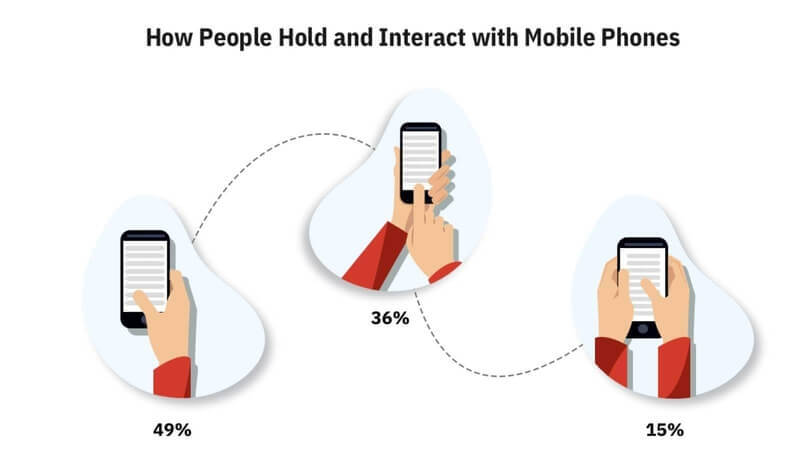
Take a look at this:

In 49% of cases, it's a thumb that is used for interacting with content. Hence, all tappable elements on your mobile website should be of enough size to fit the size of a thumb. This also applies to the distance between clickable links in your text.
Google recommends a minimum tap target size of roughly 7mm or 48 CSS pixels, with the minimum spacing between elements of at least 8px.
Time-saving tip
There's a quick way to check if your site meets these criteria with the help of Google's Lighthouse (available in Chrome browser).
To do this, open the page you want to examine in the browser, right-click anywhere on the page, and hit Inspect. You can also press Shift + CTRL + J (Windows), or Option + ⌘ + J (on macOS).
At the top right corner of the screen, find and click the >> symbol and choose Lighthouse.

You're almost there! Hit Generate report and wait till the check is finished.
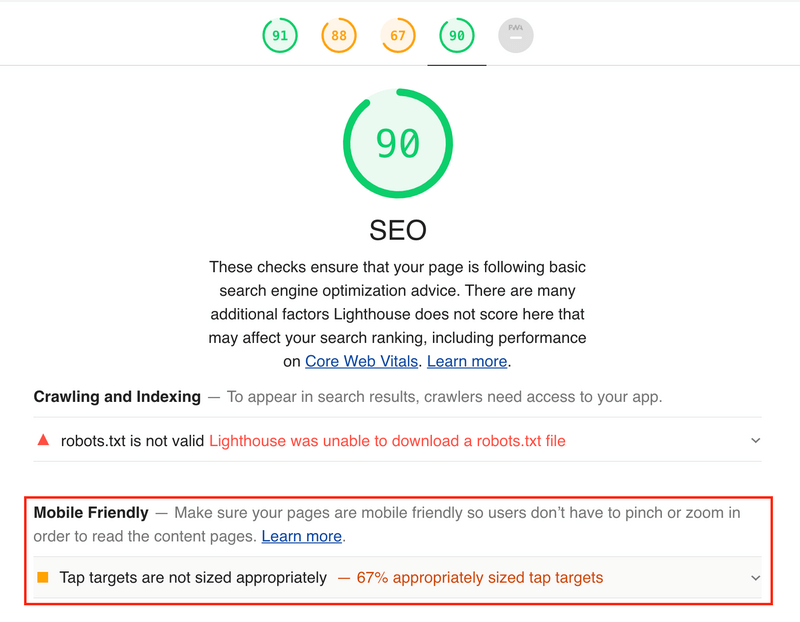
A familiar report we've already seen in PageSpeed Insights will be generated, but we're particularly interested in what the SEO section tells us.

In case any of your tappable elements fell out of Google's recommendations, Lighthouse will give you a warning, as well as it will tell you exactly what needs fixing.
Improve navigation on mobile devices
Your mobile-friendly navigation can take many shapes but you should always remember that it must feel natural and intuitive to users. Once people land on your homepage, they should perfectly understand where and why they need to go next.
Here are a few tips to make your mobile navigation perfect:
-
Keep it simple. Remember mobile users get easily overwhelmed? This applies to navigation as well. Your menu should be designed with small screen sizes in mind. So instead of cluttering it with lots of elements, you'll want to analyze your typical users' journey and limit your mobile navigation to the 4-8 most vital items.
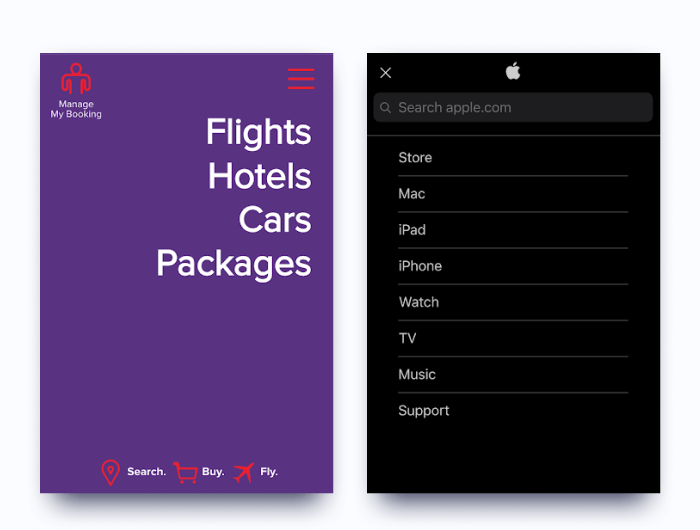
Check these mobile menus from Flyus and Apple for inspiration:

-
Prioritize important elements. Since mobile users' attention span is really short, you'll want to bring your most important items, such as money-making pages and calls-to-action, to the very top.
- Don't forget about the "thumb-friendly" approach. Always keep in mind that your users don't use a mouse to navigate your mobile site. Design for taps, not clicks.
- Avoid horizontal scrolling. Neither Google nor users really like horizontal scrolling. If your menu doesn't fit mobile screens, you should rethink it.
- Replace the home button with your logo. Going back to the homepage should be easy from any page of your site. But why let a boring text button or the "home" symbol steal screen real estate? Embed the link to your homepage right into the logo of your brand instead.
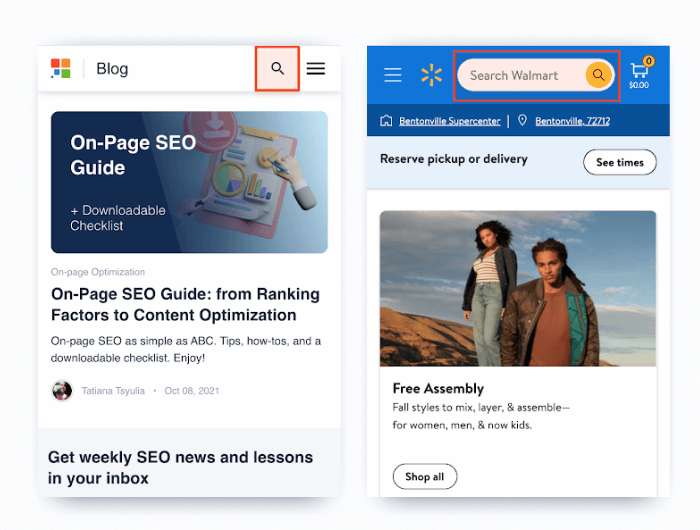
- Add the search box on top. Don't make your users search for the search box. Especially if you're running an e-commerce site. Research shows that the perfect spot for a search bar is at the top of your page.
It's OK to either make a search bar available at a click or display it by default:

Mind your CTAs
As a rule, mobile website visitors engage with the content on your site more eagerly than on desktop. But surprisingly, the mobile conversion rates are way lower according to various research studies. So why is this so?
I've done my own check and found out that many landing pages often have the same problem. And that's a misplaced call to action.
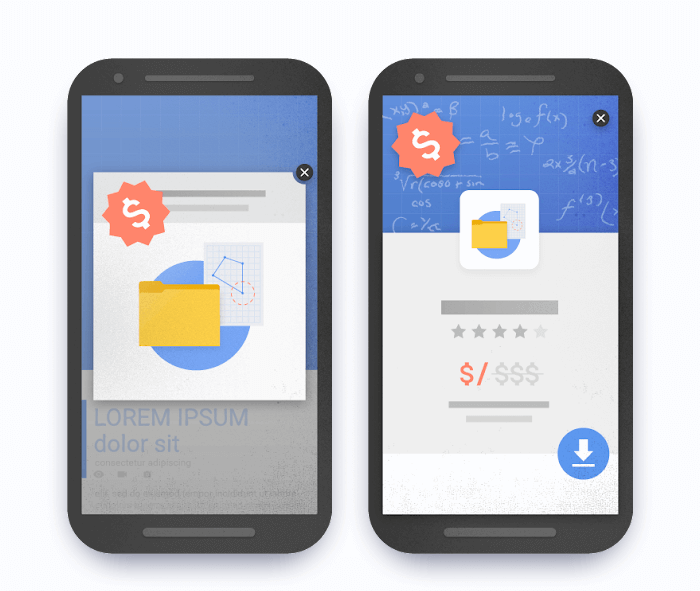
Have a look at these landing pages:

In the first case, I can't join the online event before I scroll down – the banner overlays the CTA, and there's no way to close it. Mailchimp is likely missing out on a big part of mobile users on this page.
With Benchmark's landing page, I had to scroll four or five times before I finally saw their CTA button. I'm 100% confident their conversions would skyrocket if they followed a basic mobile SEO tip…
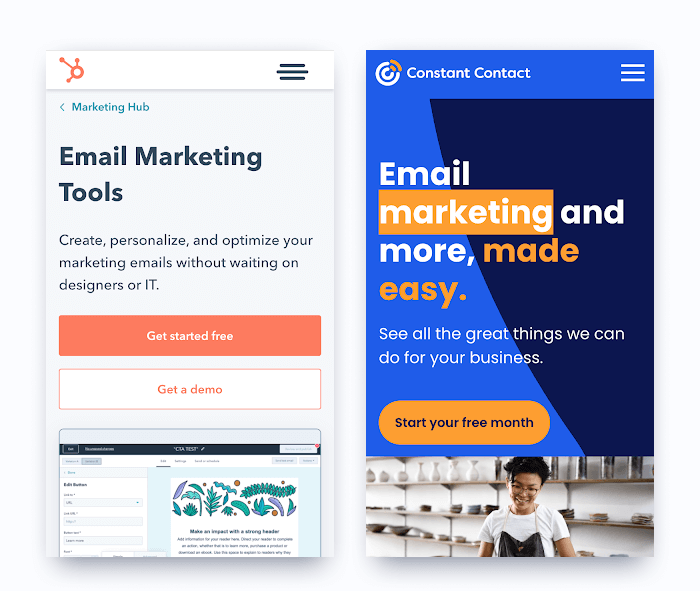
Always place CTAs on your money-making pages above the fold for mobile users. Don't force them to scroll to find it, never let not-so-important banners overlay CTAs, make the CTA's text clear, and don't forget that the button should be designed with the thumb-first approach in mind.
Here are some good examples of a properly placed CTA on mobile sites:

See the difference?
Check social sharing buttons
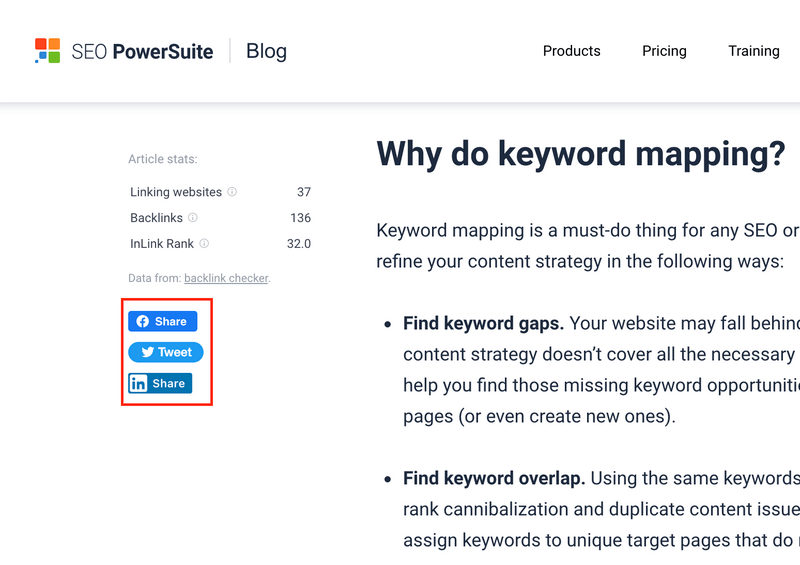
Adding social sharing buttons to your site is always good. They let users easily share your content in their social profiles, boosting your brand exposure and helping you reach more people online.
The social sharing widget is typically placed on the left/right side of the screen for desktop users so that they can share your content once they decide to do so.

However, this placement is not so good for mobile devices because the browsing happens in portrait mode.
But…
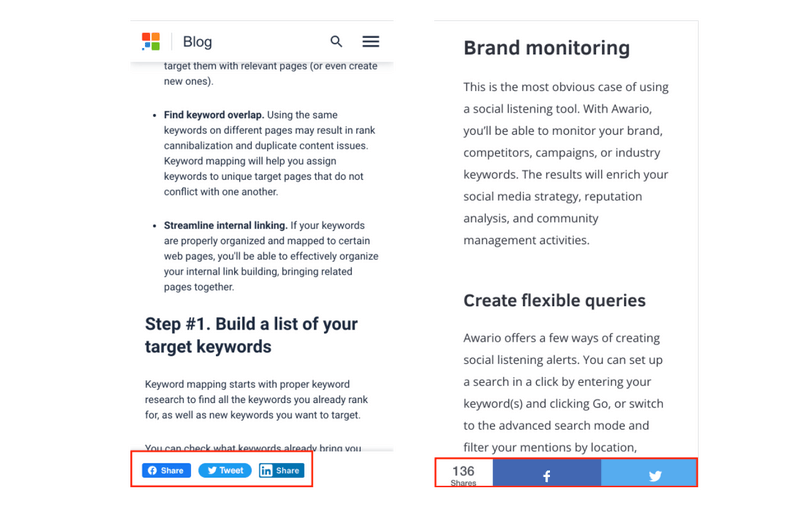
You can still leverage social sharing buttons on the mobile version of your site. You just need to use a tab view and place the widgets, say, at the bottom of your page. Take a look:

Avoid intrusive pop-ups
Many website owners think of a pop-up as an extra way to collect more leads, email subscribers, or to get more visitors to register for an online event. At the same time, both users and Google consider pop-ups a UX nightmare in the majority of cases. And this is particularly true for mobile devices.
With smaller screen sizes on mobile, a pop-up that is fine for desktop can hamper the view of the target content and look not exactly the same as you want it to be.
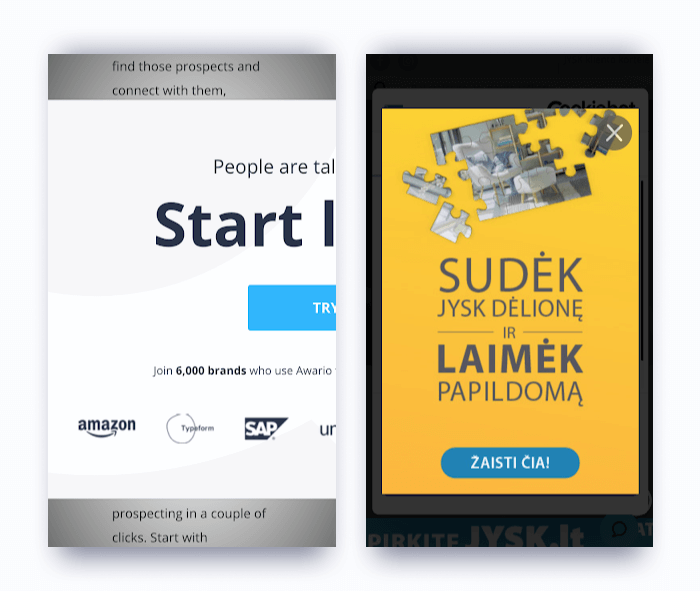
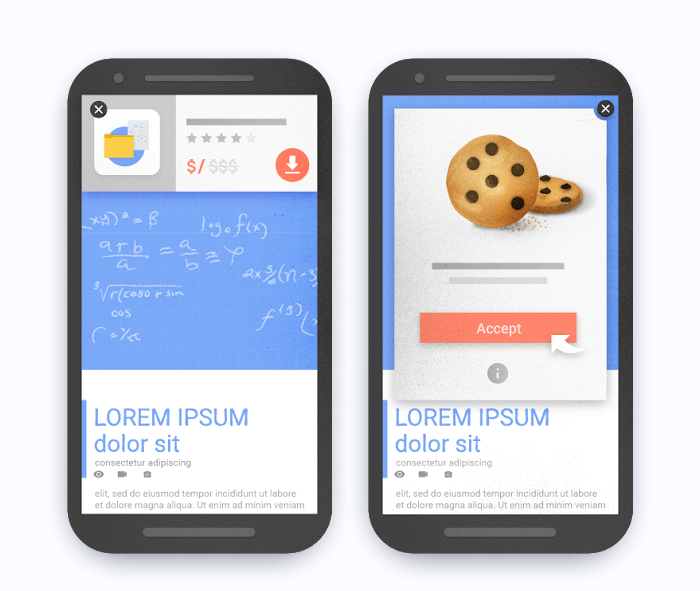
Take a look:

Such pop-ups will not only ruin your mobile user experience but can also hurt your rankings. Google confirmed this a long time ago.
So does it mean you can't use pop-ups at all? Not actually.
To avoid penalties from Google, you need to use pop-ups responsibly and make sure they are not hiding the background content completely.
So instead of using pop-ups like these:

You'll want to go with pop-ups looking like this:

Step #4. Implement Schema markup
Schema markup is a set of HTML tags used to help Google's crawlers better understand what your content is about. You can choose from hundreds of different tags and use them to mark content on your site (phone numbers, working hours, recipe cooking times, product prices, etc.).
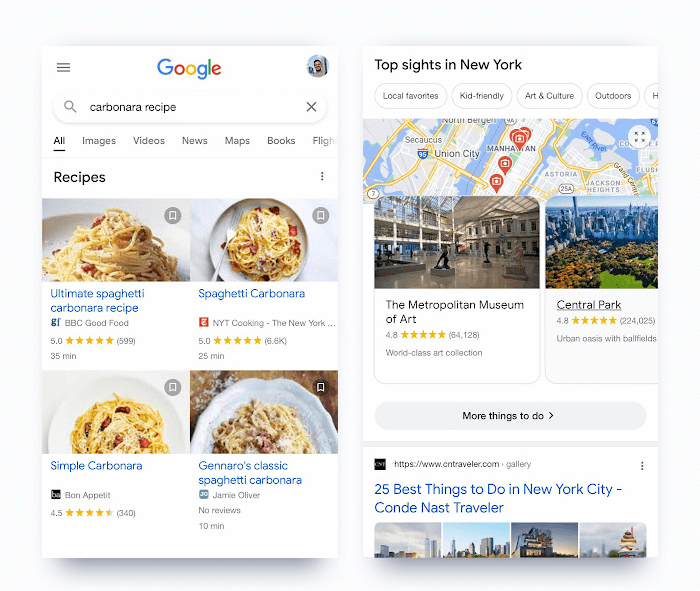
Sites with properly structured schema markup are better interpreted by Google and have all chances of getting these beautiful rich snippets in search results:

Apart from looking gorgeous, these rich snippets typically take the top of Google's search results. You can imagine how this influences click-through rates.
Ready to give it a try? Here's how:
Disclaimer
If your website is built on WordPress, you need to use specific plugins offering structured data optimization.
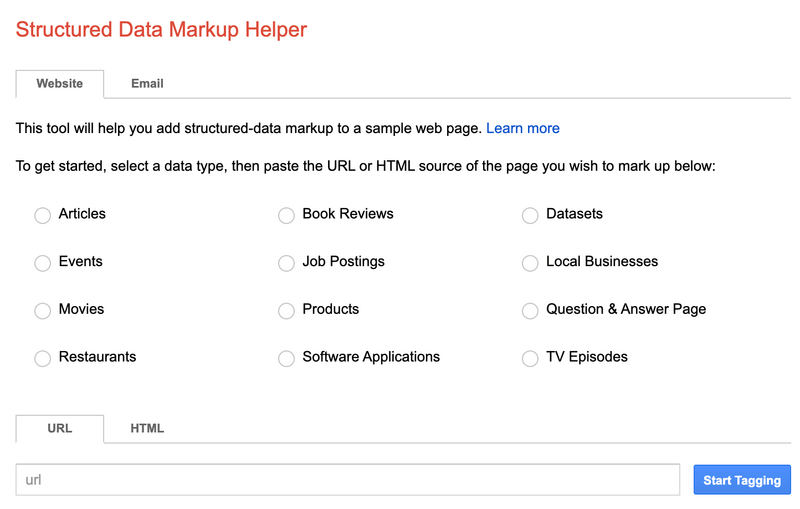
Out of many ways to implement Schema markup, there's one I prefer most – Google's Markup Helper. It's simple, automated, and the whole process doesn't take much time.

Once you're in the helper, just pick the type of content you'll be working with, add your URL, and hit Start Tagging.
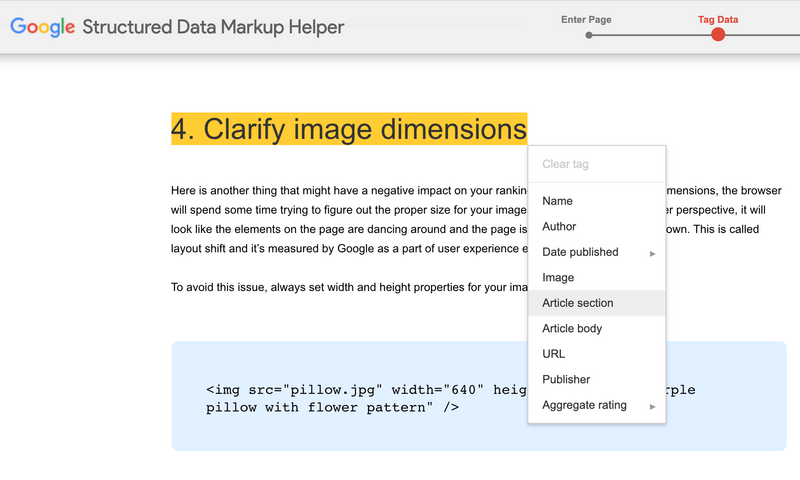
On the next screen, you need to highlight the elements of your webpage and specify what they are.

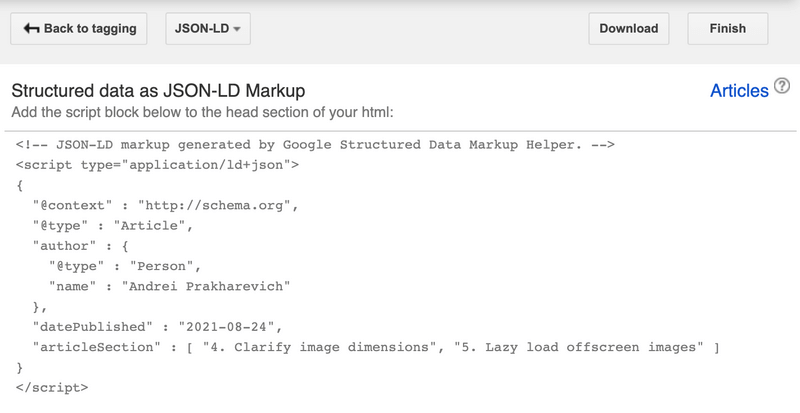
Once you've finished tagging, click CREATE HTML. You'll get the code that needs to be added to the head section of your page.

As soon as you've uploaded your page and it's live, check if everything works fine.
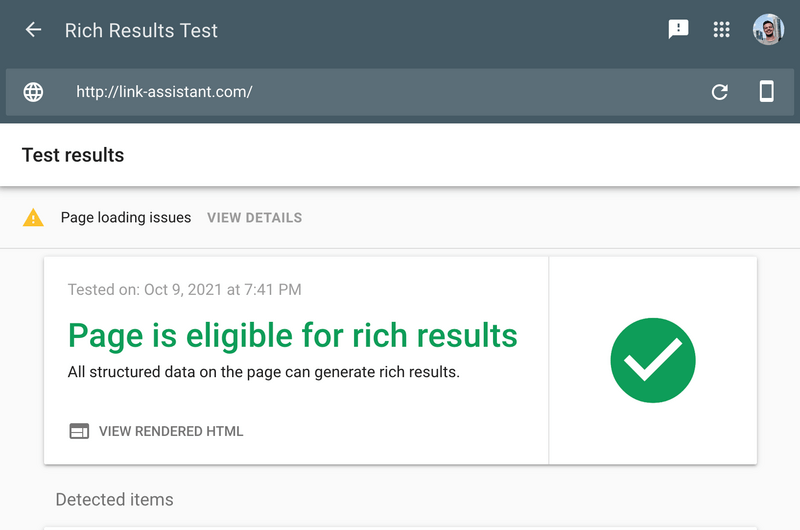
Go to the Rich Results Test and check if your page is eligible for rich results.

That's it!
Final thoughts
As we all live in the mobile-first world, making your website mobile-friendly is an absolute MUST today. While it doesn't take much time and effort, the benefits of mobile SEO are huge and include better user experience on mobile devices, higher rankings, and conversions.
Make sure to follow all the best practices listed in this guide, and the results won't take long to notice. If I missed something or you just want to share which mobile SEO tips worked best for you, don't hesitate to drop a comment below.
fitzgeraldnortur54.blogspot.com
Source: https://www.link-assistant.com/news/mobile-seo.html
0 Response to "Easy Way to Make Your Website Mobile Friendly Earthlink"
Post a Comment